У вас отключен javascript как включить. Как включить javascript в браузере — Инструкция для всех версий
Некоторые вебмастера любят блокировать не только выделение текста, но и нажатие правой клавиши мыши на своих сайтах. От воровства контента это не защищает абсолютно, а вот читателям приносит немало неудобств. Часто бывает так, что из-за скриптов посетитель не может даже открыть новость в новой вкладке.
В этой статье мы расскажем о том, как отключить или включить JavaScript для избранного сайта или сайтов.
Внимание! Эта статья написана не для того, чтобы научить копировать содержимое чужих сайтов. Воровать контент нехорошо и, к тому же, за это может последовать ответственность. Пользуйтесь инструкцией только в благих целях.
Как запретить JavaScript для конкретного сайта
Отключение JavaScript в Google Chrome
1 Нажмите кнопку Меню .
2 Выберите Настройки:

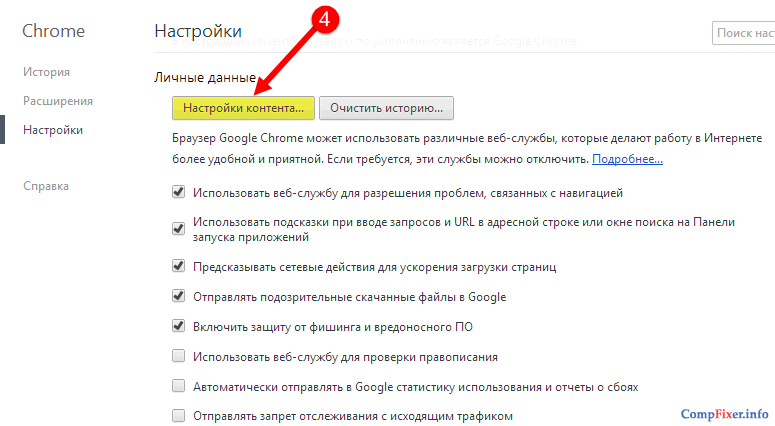
4 Нажмите кнопку Настройки контента :

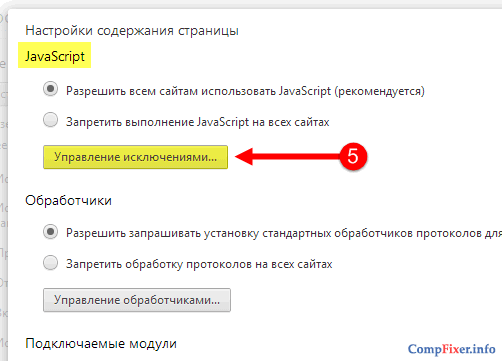
5 В окне Настройки содержания страницы найдите область JavaScript и выберите кнопку Управление исключениями :

6 Добавьте доменное имя или шаблон. Например:
[*.]сайт
7 В колонке Действия выберите Блокировать
8 Нажмите кнопку Готово для сохранения изменений:

Отключение JavaScript в Opera 23
1 Кликните по кнопке Opera .
2 Выберите Настройки:

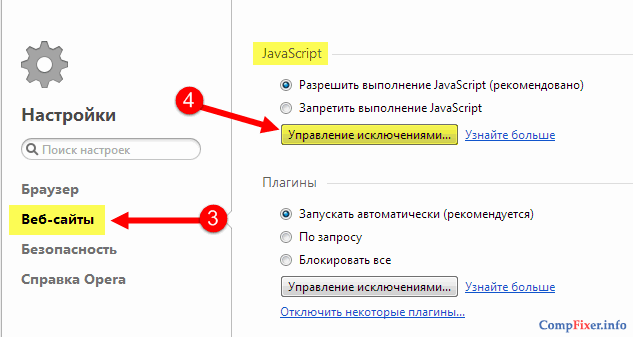
3 Выберите раздел настроек Веб-сайты .
4 Нажмите кнопку Управление исключениями :

5 Добавьте сайт в колонке Шаблон адреса. Например:
[*.]сайт
6 Выберите Блокировать в колонке Поведение.
7 Кликните Готово :

Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;

- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;

- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;

- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом:hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;

- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;

- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Как включить JavaScript в Яндексе браузере
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:

Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого»
, нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:

Как настроить JS в Яндекс обозревателе
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:

Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:

Почему не работает JavaScript в Яндекс браузере и как бороться
Есть несколько причин появления проблем с JS:

Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим — alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.

Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Добрый день, уважаемые читатели! Если вы не знаете как включить поддержку JavaScript в браузере Яндекс, значит вы попали по адресу. В этой статье, я объясню что такое JavaScript и для чего он нужен, а также покажу как включить java в Яндекс браузере.
JavaScript - это специальный язык программного кода, который используется практически на всех современных сайтах, для вывода определённых элементов: банеров, форм регистрации и авторизации, различных кнопок, анимационных изображений и.т.д.
При отключенном Java, все открываемые сайты будут отображаться некорректно, на них попросту будут отсутствовать все элементы сделанные на JavaScript, что крайне не рекомендуется.
Для того чтобы включить поддержку Java в браузере Яндекс, не надо устанавливать на компьютер ни каких сторонних программ или дополнений, необходимо просто изменить настройки в самом Яндекс браузере, итак, приступим.
Как включить JavaScript в Яндекс браузере
2. Прокрутите страницу с настройками в самый низ, далее нажмите на кнопку "Показать дополнительные настройки".

3. В дополнительных настройках найдите пункт "Защита личных данных", в нём нажмите на кнопку "Настройки содержимого".

4. В открывшемся окне выделите пункт "Разрешить JavaScript на всех сайтах", после нажмите на кнопку "Готово".

В настоящее время почти все веб-страницы используют JavaScript, скриптовый язык программирования, который работает на веб-браузере посетителя.
JavaScript — это язык сценариев, с его помощью в HTML-документ (страницу сайта) можно встроить небольшие программы, позволяющие упростить работу с HTML-страницей и сделать ее более красивой.
Поэтому, для того чтобы видеть страницы сайтов красочными, со всем набором функциональностей, необходимо включить использование JavaScript в вашем браузере.
Соответственно, если avaScript отключен по некоторым причинам, содержание или функциональность веб-страницы может быть ограничена или вовсе не возможна.
Некоторые сайты уже при загрузке просят включить JavaScript, так как без него страница загрузится не полностью, если вообще загрузится.
Здесь вы можете найти инструкции о том, как включить (активировать) JavaScript в пяти наиболее распространенных веб-браузерах.
И начнём, пожалуй, с браузера, который идёт в комплекте с Windows
6 и выше
Для того чтобы включить JavaScript в браузере Internet Explorer запускаем программу «Свойства обозревателя».
Это можно сделать пройдя по меню: «Пуск — Панель управления — Свойства обозревателя»

Или из браузера IE: Откройте меню на вкладке «Сервис → Свойства обозревателя» .

Или нажмите на значок «Настройки », расположенный справа сверху

Откройте вкладку «Безопасность» и выберите зону «Интернет» . Нажмите кнопку «Другой» .

Здесь нужно перейти к разделу «Сценарии» и в области «Активные сценарии» выбрать «Включить».

Если окно имеет немного другой вид, то на вкладке «Параметры безопасности» разрешаем сценарии и выполнение сценариев приложений Java

Для завершения процесса нажать кнопку ОК
. Если откроется окно подтверждения, нажать «Да»
.
Лично у меня по умолчанию установлена англоязычная версия Internet Explorer - поэтому имею проблемы с переводом. Так что вот инструкция для таких же пользователей, как я:о):
На панели инструментов веб-браузера нажмите иконку «
Tools"
и выберите пункт «
Internet Options"
.
Или на вкладке « Tools" и выберите пункт « Internet Options».

В разделе « Internet Options" выберите вкладку « Security» .

На вкладке Security нажмите кнопку « Custom level...»

После открытия диалогового окна « Security Settings - Internet Zone» , посмотрите раздел « Scripting»

В разделе « Active Scripting» выберите пункт « Enable»

После появления всплывающего окна «
Warning!»
в котором спрашивается «
Are you sure you want to change the settings for this zone?»
нажмите кнопку «
Yes»
.
В окне Internet Options нажмите кнопку « OK» , что бы закрыть его.
Нажмите на кнопку « Refresh» в веб-браузере, чтобы обновить страницу.
Mozilla Firefox < 23
Чтобы включить JavaScript в браузере Mozilla Firefox, переходим по меню «Инструменты — Настройки»

Выбираем вкладку: «Содержимое» — установите галочку напротив « Использовать JavaScript» . И нажмите ОК .

Хочу заметить, что с 23 версии браузера возможность включения/выключения JavaScript в этом меню отсутствует.

Mozilla Firefox
Примечание. В Mozilla Firefox версии 23 и выше вручную включать JavaScript не требуется — опция включена по умолчанию.Чтобы отключить JavaScript, выполните следующие действия:
- В адресной строке введите about:config и нажмите Enter.
- Нажмите кнопку "Я обещаю, что буду осторожен..." , если появляется предупреждающее сообщение.
- В поле поиска найдите javascript.enabled
- Левой кнопкой мыши выделите строки со значением «по умолчанию» и нажмите Переключить . или дважды щелкните предпочтение, чтобы изменить значение с "false" на "true".

Для англоязычной версии браузера Mozilla Firefox:
- В меню веб-браузера нажмите и выберите пункт "Options" .
- В окне "Options" выберите вкладку "Content" .
- Поставьте галочку "Enable Javascript" .
- В открывшемся окне "Options" нажмите на кнопку "ОК" , чтобы закрыть его.
- Нажмите на кнопку "Reload current page" кнопки веб-браузер, чтобы обновить страницу.

Google Chrome
Для того чтобы включить JavaScript в браузере Chrome заходим в настройки браузера — нажмите на значок «Меню», расположенный справа сверху:

Нажмите ссылку «Показать дополнительные настройки»
внизу страницы.
Выбираем пункт JavaScrip
t, и разрешаем сайтам использовать JavaScript, или запрещаем. Также тут можно добавить исключения для некоторых сайтов.
Для англоязычной версии:

Opera
Для того чтобы включить JavaScript в браузере Opera, нужно в меню выбрать: «Настройки — Быстрые настройки — Включить JavaScript»

Или в меню Инструменты выберите пункт «Общие настройки» .

В открывшемся окне перейдите на вкладку «Дополнительно» . Выберите пункт меню «Содержимое» и снимите флажки «Включить JavaScript и Включить Java» .

Ну и для англоязычной версии:
а) Нажмите на кнопку "Menu" "Settings" затем наведите курсор мыши на пункт "Quick preferences" и поставтье галочку "Enable Javascript".

Б). Если строка меню отображается, нажмите "Tools"
, наведите курсор мыши на пункт "Quick preferences"
и поставьте галочку "Enable Javascript".

Apple Safari
В браузере нажмите Safari — «Настройки» (или Нажмите в правом верхнем углу экрана значок - в зависимости от версии браузера):

Перейдите на вкладку «Безопасность»
и установите галочку напротив «Включить JavaScript»

Или, соответственно версии, установите в разделе Веб-содержимое флажки Включить Java и Включить JavaScript

Для английской версии браузера:
- В меню веб-браузера нажмите на кнопку "Edit" и выберите "Preferences" .
- В окне "Preferences" выберите вкладку "Security" .
- На вкладке "Security" в разделе "Web content" поставьте галочку "Enable JavaScript" .

По материалам uznaytut48.ru,www.enable-javascript.com, help.yandex.ru
Важно: настройки Javascript могут измениться при обновлении браузера, а также установке нового программного обеспечения или исправлений, отвечающих за безопасность.
Надеюсь, что информация полезной:о).
В этом уроке рассмотрим как включить и отключить javascript во всех основных браузерах. Рассмотрим все на примере браузеров Опера, Mozilla Firefox, Яндекс.Браузере и Google Chrome.
Как включить и отключить JavaScript в Браузере Опера
Как включить и отключить JavaScript в браузере Google Chrome
В открытом браузере в правом верхнем углу нажимаем на кнопку в виде трех полос и переходим в "Настройки".


В блоке настроек "Личные данные" нажимаем на кнопку "Настройки контента..."

Откроется всплывающее окно, в котором, как и на примере браузера Опера, необходимо выбрать Разрешить или Запретить выполнение сценариев.

Как включить и отключить JavaScript в Яндекс Браузере
Это будет последний браузер, который мы рассмотрим. С ним все также легко как и с Гугл Хромом. В правом верхнем углу щелкаем по кнопке в виде трех полос и заходим в настройки.

Спускаемся в самый конец страницы и щелкаем по кнопке "Показать дополнительные настройки".

В разделе "Личные данные" нажимаем на кнопку "Настройки содержимого" и во всплывающем окне настраиваем выполнение скриптов. В конце нажимаем кнопку "Готово".


Вот таким образом можно включить или отключить JavaScript во всех основных браузерах.
У меня есть несколько уроков по созданию скриншотов с помощью разнообразных программ. Но сегодня я расскажу кое что интересно, что появилось совсем недавно. Мы рассмотрим процесс создания скриншотов интернет страниц при помощи штатных средств браузера Mozilla Firefox.
Возможно, будет полезно почитать:
- Скачать видео и вырезать мп3 - у нас это просто ;
- Лучшее Кооперативные инди ;
- Natus Vincere «NaVi» — История команды Игроки нави и их ники ;
- Ник из 3 букв на английском ;
- Специальные символы для Ника: звёздочки, сердечки, короны и др ;
- Как призвать Стену плоти в "Террарии" и победить ее? ;
- Машинариум 1 прохождение ;
- Во что поиграть: Fallout Shelter, Xenowerk и другие новинки недели ;